■ Webページを簡単に作ろう!!
このページは、インターネットのWebページを簡単に作成する方法を考察します。
- このページの内容:
- Lesson 1 の abs_0914.css ファイルをコピーして、その名前を abc.css とします。
- abc.css ファイル (c:\abc\hoto\abc.css)を手直しします。
- 資料
-
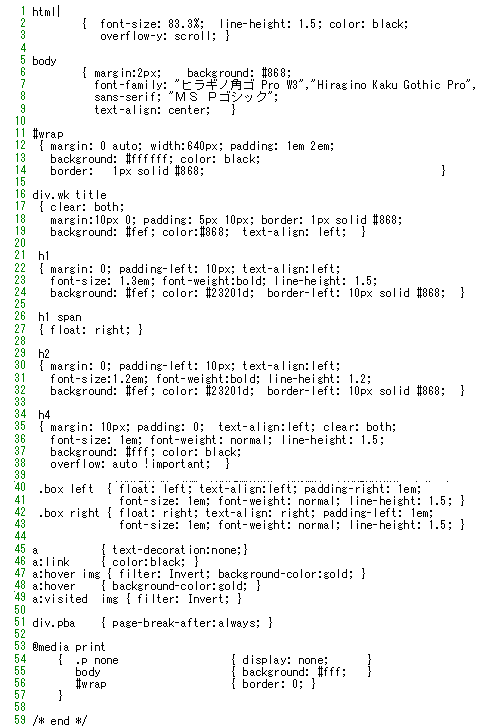
完成した abc.css ファイル
右クリック:対象をファイルに保存
ファイルをコピーして名前を変更する
Vix を開き C:\abc\hoto\abs_0914.css を同じフォルダーにコピーしてその名前を abc.css とする。
c:\abc\hoto\abc.css を TeraPad で開く
Vix を開き c:\abc\hoto\abc.css のアイコンを TeraPad.exe のアイコンに載せる。
abc.css がテキストエディターで表示される。次の箇所を変更する。
次の箇所を変更する
1.body の項目から背景画像を削除(背景上部のぶどうが表示されなくなる)
- 手直し前:
- body
- { margin:2px; background: #868 url(bg_1.jpg) repeat-x;
- 手直し後:
- body
- { margin:2px; background: #868;
2.h4 の項目に1行追加
- 手直し前:
- h4
- { margin: 10px; padding: 0; text-align:left; clear: both;
- font-size: 1em; font-weight: normal; line-height: 1.5;
- background: #fff; color: black; }
- 手直し後:
- h4
- { margin: 10px; padding: 0; text-align:left; clear: both;
- font-size: 1em; font-weight: normal; line-height: 1.5;
- background: #fff; color: black;
- overflow: auto !important; }
3.201行 h4 span 〜 220行 .c_b までを削除。
3-2/2